Building a Whiteboard With Integrated 3D Model Viewer
Creating a whiteboard application with a 3D model viewer was an exciting journey with many challenges and learning opportunities. Here’s an overview of the process and tools used.

Umarul farookh
Software Engineer

Overview
Creating a whiteboard application with a 3D model viewer was an exciting journey, full of challenges and learning opportunities. Here’s a detailed explanation of the process and the tools used to bring this innovative idea to life.
Here’s a quick recap of the technologies used:
- React.js for the core application structure and user interface.
- React Three Fiber and @react-three/drei for rendering and managing 3D models.
- React RND for resizing and dragging multiple 3D models.
- tldraw for the interactive whiteboard functionality.
- React Webcam for adding AR capabilities.
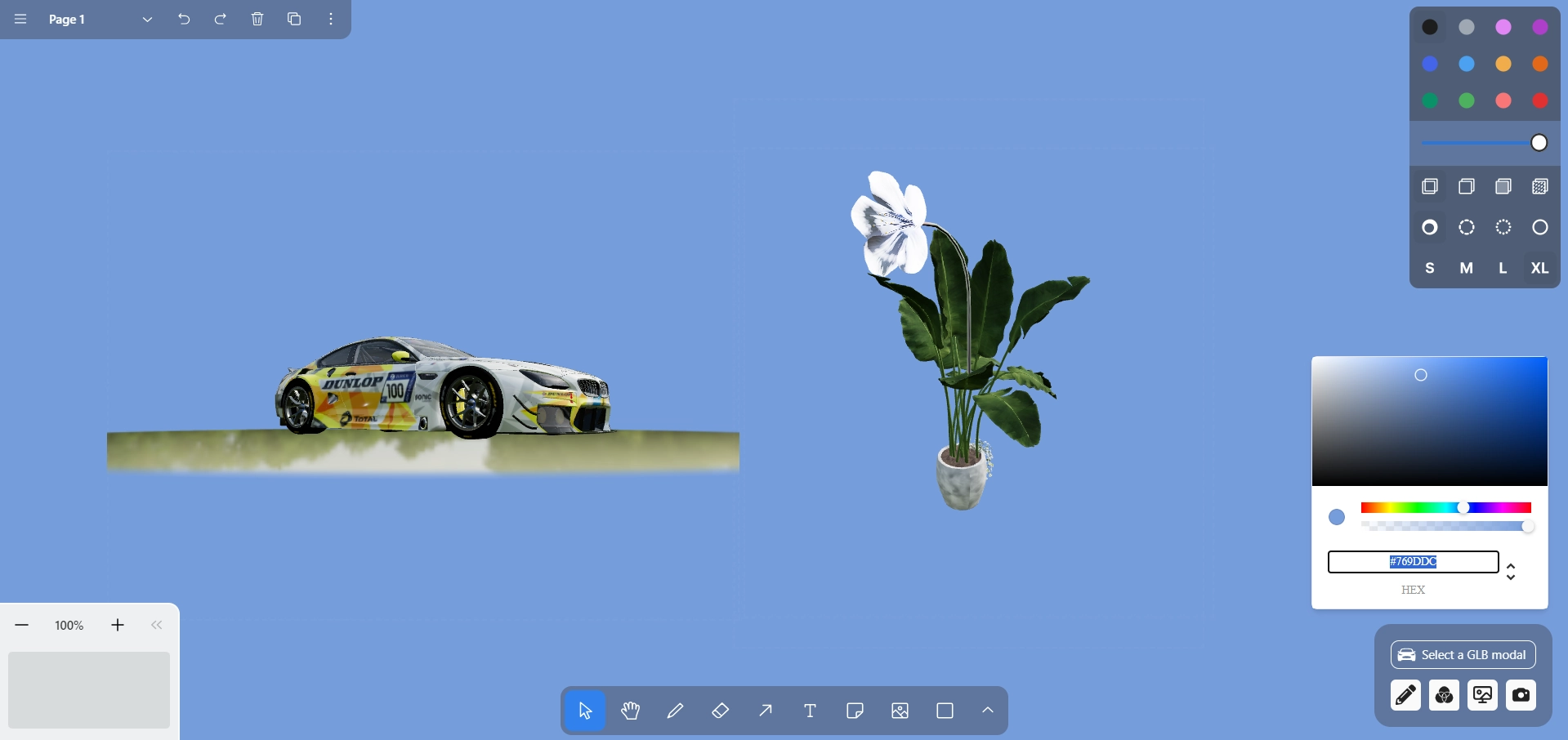
Adding 3D Models with React Three Fiber
In order to enable 3D model viewing, we integrated React Three Fiber. React Three Fiber is a React renderer designed for Three.js, a popular JavaScript library for 3D graphics. This integration allowed us to render complex 3D scenes directly within React components.
To further enhance the experience, we utilized @react-three/drei, a library that provides a range of useful tools and abstractions for React Three Fiber. This made setting up 3D scenes incredibly easy, offering features such as camera controls and lighting with minimal code. As a result, users were able to interact with the 3D models seamlessly.
Managing Multiple 3D Models with React RND
To enhance user interactivity, React RND (React Resizable and Draggable) was integrated. React RND allows elements to be resized and dragged within a container. Enabling users to manage multiple 3D models within the canvas.

Making 3D models resizable and draggable meant users could easily organize and manipulate the models as needed, creating a flexible and user-friendly workspace.
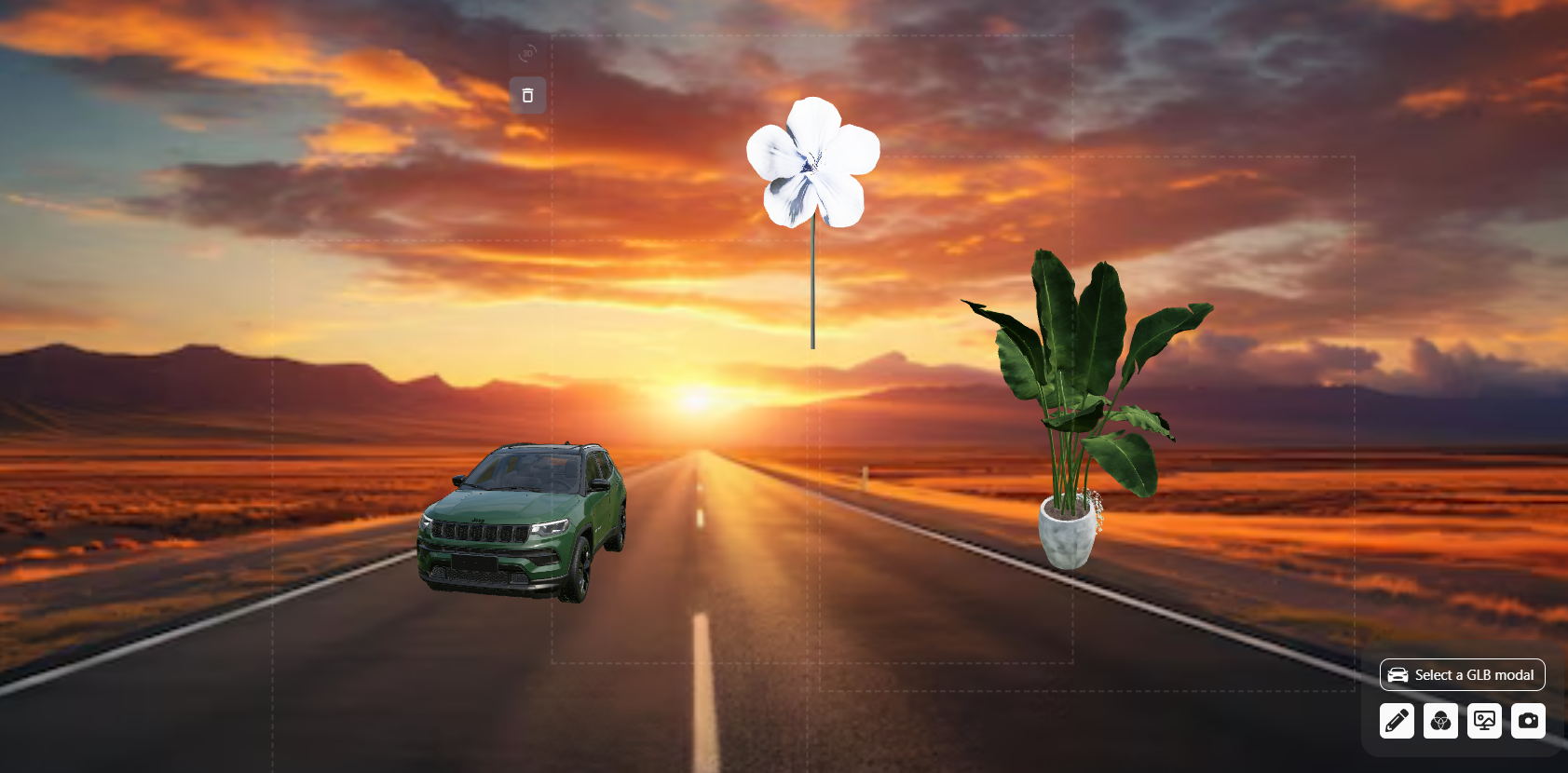
Implementing AR Capabilities with React Webcam
To make the application more fun, we added augmented reality (AR) features using React Webcam. React Webcam is a part of React that accesses your webcam and shows the video. With this feature, you can put 3D models on the real world.
You can turn on the AR feature by clicking a button, which will activate the webcam and show the 3D models on the live video. This creates a special experience, mixing virtual models with the real world.
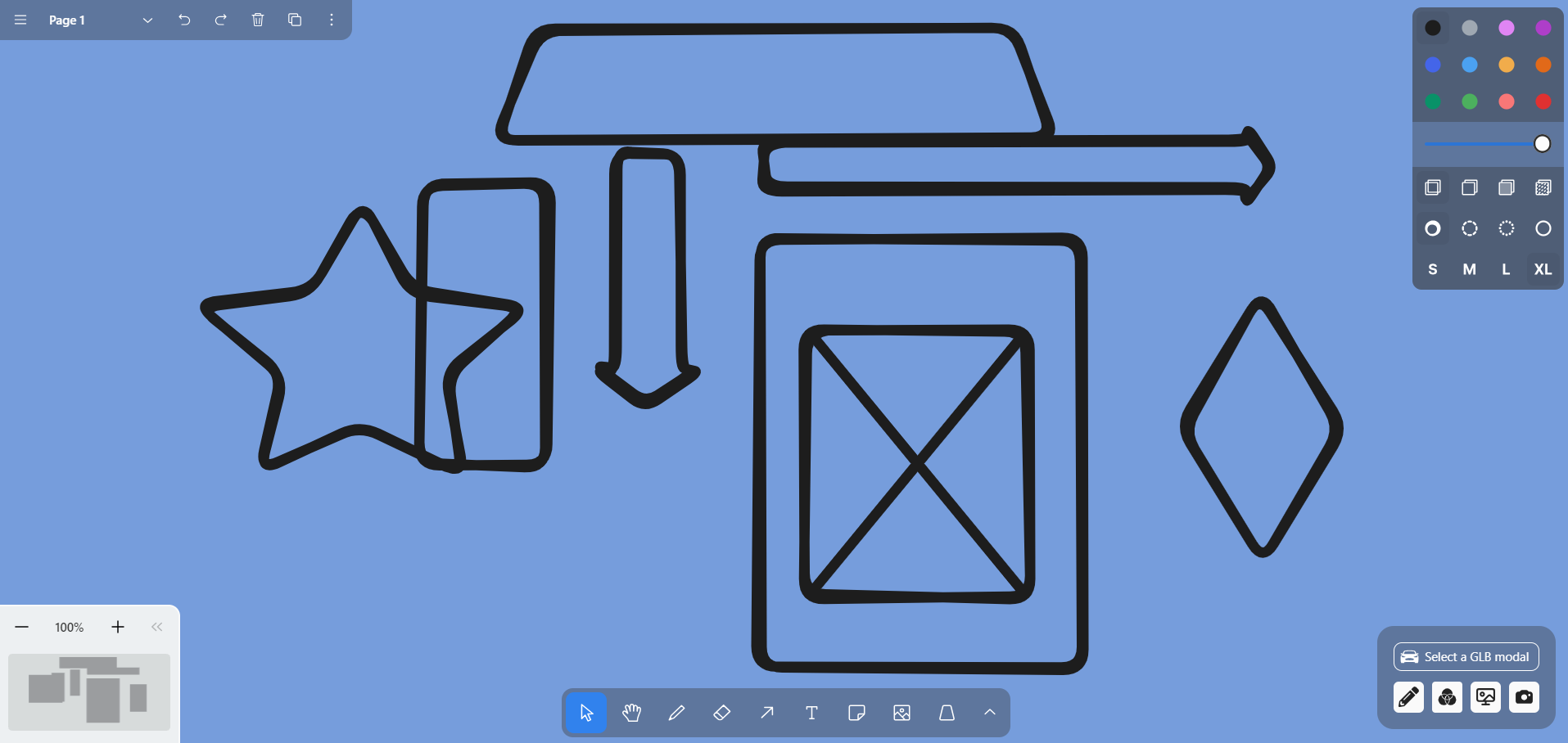
Creating the Whiteboard with tldraw
We chose tldraw for the whiteboard functionality. tldraw is an open-source drawing library that is excellent for creating interactive, customizable drawing experiences on the web. By integrating tldraw, users were able to use a dynamic canvas to draw and make notes.
We customized the appearance and behavior of tldraw using CSS to ensure that the whiteboard matched the overall design of the application and provided a consistent user experience.

Additionally, there is a similar tool called Excalidraw that you can use. It also offers a robust platform for creating hand-drawn style diagrams and sketches with ease.
Securing the Transit of 3D Models
Ensuring security was our top priority. We implemented encryption and decryption techniques to protect 3D models during transit. When a model is uploaded or downloaded, it is encrypted using strong encryption algorithms like AES-256. On the client side, the model is decrypted before being rendered.
This approach guaranteed that data remained secure while being transmitted over the internet, protecting against potential threats and unauthorized access.
Performance Optimization and Caching
Performance was key to providing a smooth user experience. Several strategies were implemented to enhance performance:
- Lazy Loading: Loading of 3D models was deferred until they were needed, reducing initial load times and improving overall responsiveness.
- Caching: Caching mechanisms were implemented to store frequently accessed models locally, allowing for faster retrieval without repeatedly fetching them from the server.
Final Thoughts
Each technology brought its own strengths and learning opportunities, resulting in a versatile and powerful tool that bridges 2D and 3D interactions. This project truly showcased the power of modern web development tools and their ability to create immersive, interactive applications.